Kung Fu Tea App Redesign
UX/UI DESIGN, UX RESEARCH, USER-TESTING, PROTOTYPING, BRANDING
Featured on The Best Android and iOS App Designs by DesignRush ↗
BRIEF / PROMPT
Identify an existing mobile app with poor user experience (UX) and user interface (UI) design and redesign it to improve the overall user experience. This project will require researching and identifying an app with poor design, analyzing the user needs and pain points, creating a new design that addresses these issues, prototyping the redesigned UI, and creating the following deliverables:
MY WORK
In this project, I take on the task of redesigning the Kung Fu Tea mobile ordering app to improve the overall user experience. The current app has a poor user interface, confusing non-intuitive ordering process, poor workflows with unnecessary steps to achieve a simple goal, non-accessible UI, and lacks many useful features, which leads to a frustrating experience for users.
This project showcases my ability to take an existing product with poor design and improve it through research-backed design decisions, creating a user-centered and visually appealing end-result.
RESEARCH
The project begins with a thorough research and analysis of the current app and its users. I gather feedback from current users, conduct competitive analysis, and study industry best practices to understand the pain points and needs of the users. I map out a flow diagram of the original app and identify specific pain points and redundancies in the existing workflows.
Original Kung Fu Tea App Flow Diagram
Original Kung Fu Tea App Screens (Before Redesign)

PROBLEMS
The app does not make ordering a drink easy or intuitive. There are many unnecessary extra steps.
-
No way to search for a specific drink.
-
No way to add a “favorite” easily; the add a “My Order” feature is confusing.
-
What do the quantities mean when choosing toppings? Too subjective, maybe use add toppings, extra toppings, or number of scoops. There should be a maximum number of toppings.
-
Allows you to select multiple sugar levels but not order until you fix it.
-
Why do you have to press “view more toppings” to see them all?
-
Side menu has too many options and separate pages in one place.
-
The user-flow to sign in changed the second time I went into the app.
-
Without logging in you can see the menu but it only leads to a website with the menu instead of anything in the app.
-
No way to check nutritional information or ingredient list for drinks.
-
No way to filter drinks.
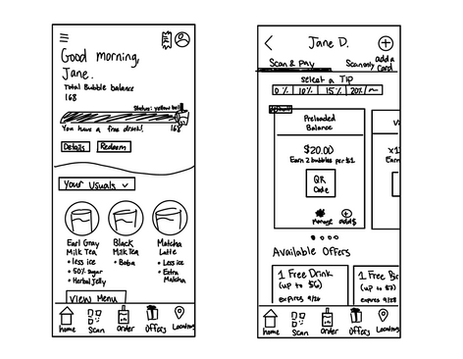
LOW FIDELITY WIREFRAMES
Based on the research, I created wireframes and prototypes of the new design, focusing on simplifying the ordering process and improving the overall user experience. I first redesigned the flow diagram and sketched wireframes to be more simplified and easier to navigate, with new features like being able to search and filter through drinks. I then created these wireframes in Figma digitally.
Redesigned Kung Fu Tea App Flow Diagram

Wireframe Sketches
Digital Wireframes + UI Specifications

FURTHER AREAS FOR IMPROVEMENT
After presenting the research, redesigned workflow, and wireframes, I was able to get further feedback for areas to improve on in my final UI design. The feedback received included...
-
The UI looks very bare bones and lacks branding and memorability. Can I use more than just the Kung Fu Tea logo colors?
-
The user may feel lost as the bottom navigation bar is only present on the home screen.
-
The review order and order placed screen still have yet to be made.
-
Some icons can be confusing (e.g. the QR code icon for the scan page).
-
The workflow and screens for choosing a pick up location still need to be worked on.
-
Should there be a delivery option in the app?
-
Can I access the shopping bag/cart at other pages too? (not just the main menu screen)
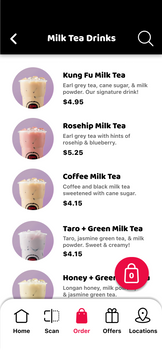
HIGH FIDELITY WIREFRAMES
Using the feedback and ideas I received from the low fidelity wireframes, I designed improved screens with modifications to improve the user experience. One of the biggest changes I made in my hi-fi's was incorporating the Kung Fu Tea branding and color palette, which also increased color contrast. I also kept some elements present through multiple screens so the app would be easier to navigate, such as keeping the bottom navigation bar and bag icon present even when the user is navigating through the different pages in the menu.

PAPER PROTOTYPE
Conducted user-testing with 5 people to ensure the workflow of the app and the UI was easy to navigate before moving onto the final digital prototype in Figma. Screens were printed on paper and arranged by their order in the app workflow for ordering a drink. A iPhone frame was printed out and the screen area was cut out, allowing the user to move it from screen to screen as they interacted with the paper prototype.

USER-TESTING FEEDBACK
-
Should there be a “order here” button when selecting a location?
-
What if the user selects the wrong location, the current workflow would make it very inconvenient to go back and fix it.
-
Some areas don’t make it clear you can scroll down further.
-
It would be nice if there was less spacing between drop down menus and they naturally just pushed down what is beneath them.
FINAL DIGITAL PROTOTYPE
Using the feedback and ideas I received for the hi-fis and paper prototype, I designed and created an improved digital prototype in Figma with modifications to improve the user experience. These include adding an "order here" button after the user has selected a location which gives them an opportunity to easily correct/confirm the location before moving onto the menu screen, improving spacing, and making it more intuitive when there is more content on the page to scroll down to.